Chatwork(チャットワーク)はビジネス向けのコミュニケーションツールで、チーム内でのコミュニケーションやタスク管理を効率化することができます。
この記事では、Google Apps Script(GAS)を使ってChatwork APIと連携し、メッセージ送信や自動通知を行う方法を紹介します。
Chatwork APIとは
Chatwork APIは、Chatworkの機能をプログラムから利用できるようにするインターフェースです。
APIを使うことで、Chatworkのメッセージの送受信やチャットルームの作成などを自動化することが可能になります。
誰でも無料に利用ができ、トークンの利用期限も設けられていないので気軽に使うことができます。
Chatwork APIトークンの取得
まずはじめに、Chatwork APIを利用するためにAPIトークンを取得する必要があります。
Chatworkにログインし、APIトークンを発行する方法を解説します。
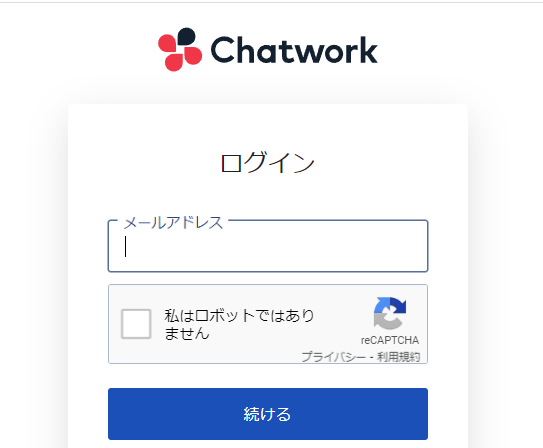
1. チャットワークにログイン

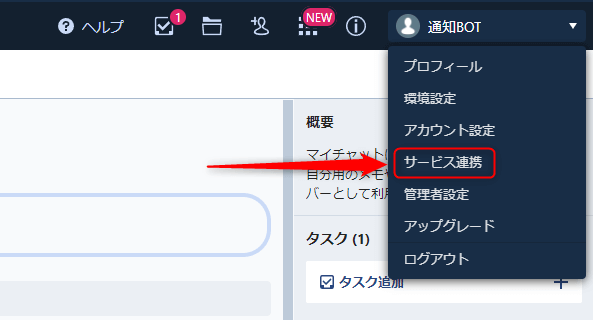
2. 画面右上の名前をクリック>サービス連携を選択

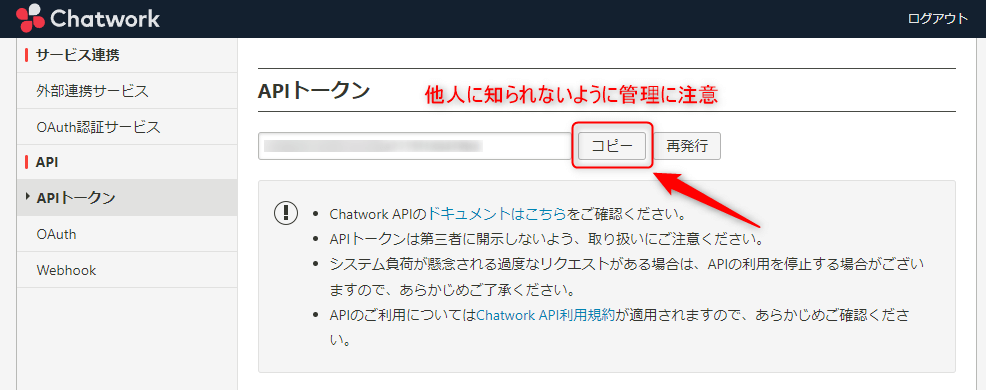
3. APIトークンを選択>APIトークンをコピーする
以下の画面よりAPIトークンを発行することができます。
APIトークンは第三者に知られないように取扱いには注意してください。

これで事前の準備は完了です。
Chatwork APIによるメッセージ送信する方法
実行環境の準備
GASでChatwork APIを使用するために、専用のライブラリ「ChatWork Client」を導入する必要があります。
ChatWorkClientライブラリの追加方法
- Google Apps Scriptのエディターを開きます。
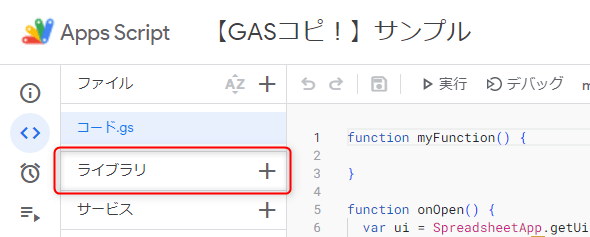
- 左側のメニューバーの「ライブラリ」を選択します。
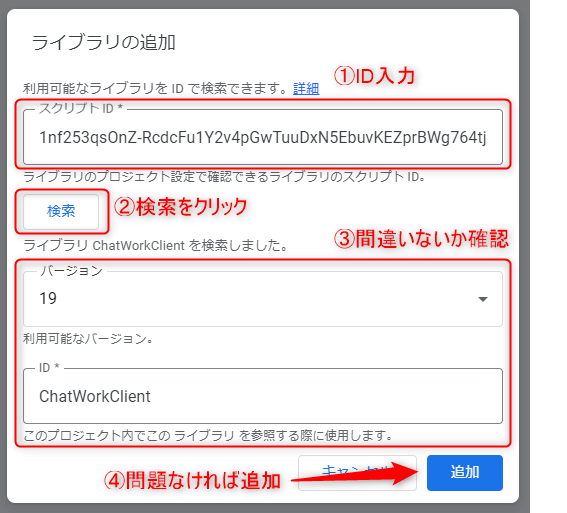
- ライブラリの追加ダイアログが表示されます。ここでライブラリのスクリプトIDを入力します。
まずは、エディターの左側にある「ライブラリ」を選択します。

すると、「ライブラリの追加」のポップアップ画面が表示されます。
画像の手順の通り、専用のライブラリ「ChatWork Client」のスクリプトIDを入力して検索します。問題がなければ追加を選択します。
1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav
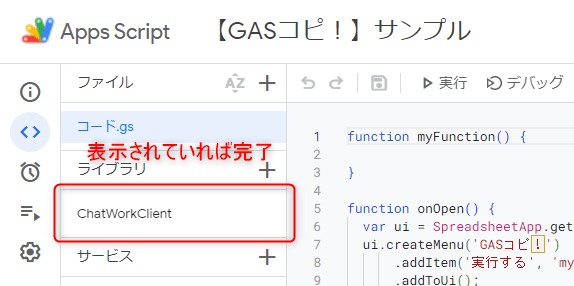
下記の通り「ChatWorkClient」が表示されていれば、準備は完了です。

メッセージ送信の基本的なスクリプトを紹介
以下のGASスクリプトはChatwork APIによるメッセージ送信する処理を行っています。
function postChatworkMessage() {
// 自分のChatwork APIトークンをセットする
const chatworkToken = '************';
// メッセージを送信したいルームIDをセットする
const roomId = '************';
// 送信するメッセージをセットする
const message = '【テスト】メッセージの送信が完了しました。';
// Chatwork APIクライアントを作成する
const chatworkClient = ChatWorkClient.factory({ token: chatworkToken });
// Chatwork APIクライアントを使用してメッセージを送信する
chatworkClient.sendMessage({
room_id: roomId,
body: message
});
}Chatwork APIの利用例
タスク完了通知
プロジェクトのタスクが完了した場合、関係者にタスク完了の通知を送信します。これにより、メンバー間で進捗状況を共有することができます。
スケジュールや予定の共有
会議やイベントのスケジュールを自動でチームメンバーに通知することができます。これにより、スケジュールの調整がスムーズに行えます。
監視・通知システム
システムの監視を行い、重要なイベントや障害が発生した場合に自動で通知メッセージを送信します。これにより、運用上の問題を迅速に対処できます。
自動レポートの配信
定期的に進捗状況や統計データをまとめてレポートとして配信することができます。たとえば、毎日の売上レポートや週次のプロジェクト進捗レポートなどを自動で送信します。
サービス利用のイベント通知
ユーザーが特定のサービスを利用したことを通知する場合に使用できます。たとえば、新規ユーザー登録、サブスクリプションの開始、アクションの完了など。
実際に業務で使用してみました
スクリプトの概要
Gmailで「エラー発生」という件名の未読メールがある場合に、チャットワークに自動通知するための関数です。
スクリプトの目的
Chatworkにもメッセージを送信することでチームメンバーの検知速度を上げるためです。
スクリプトの紹介
function checkAndNotifyErrors() {
const SEARCH_QUERY = 'is:unread subject:"エラー発生"';
const CHATWORK_API_TOKEN = '******************************'; // 自分のChatwork APIトークンをセット
const ROOM_ID = '+++++++++'; // 通知したいチャットワークのルームIDをセット
// Gmailの検索クエリを使用して、未読の「エラー発生」という件名のメールを取得
const threads = GmailApp.search(SEARCH_QUERY);
if (threads.length > 0) {
// チャットワークAPIクライアントを作成
const chatworkClient = ChatWorkClient.factory({ token: CHATWORK_API_TOKEN });
// メールの本文を取得してメッセージを構築
const message = '【緊急】エラー発生を確認しました。\n\n本文:\n';
const errorMailBody = threads[0].getMessages()[0].getPlainBody();
const fullMessage = message + errorMailBody;
// メッセージを送信する
chatworkClient.sendMessage({
room_id: ROOM_ID,
body: fullMessage
});
// 通知したメールを既読にする
threads.forEach(thread => thread.markRead());
}
}スクリプトの解説
変数の設定
- SEARCH_QUERY: Gmailの検索クエリを設定する変数です。is:unreadで未読メールを検索し、subject:”エラー発生”で件名が「エラー発生」のメールを検索します。
- CHATWORK_API_TOKEN: Chatwork APIトークンを設定する変数です。Chatworkへの通知に必要な認証情報です。
- ROOM_ID: 通知したいチャットワークのルームIDを設定する変数です。通知を送信するチャットルームを特定します。
未読メールの検索と通知/通知するための準備
- GmailApp.search(SEARCH_QUERY): Gmailの検索クエリを使用して未読のメールを取得します。取得したメールはthreadsという配列に格納されます。
- if (threads.length > 0) { … }: 未読メールが存在するかを確認する条件分岐です。未読メールがあれば、以降の処理を実行します。
- ChatWorkClient.factory({ token: CHATWORK_API_TOKEN }): Chatwork APIクライアントを作成します。これにより、チャットワークに通知を送信するためのAPIクライアントが生成されます。
通知メッセージの構築
- メッセージの最初の部分をmessage変数に定義します。「【緊急】エラー発生を確認しました。\n\n本文:\n」のような形式です。
- threads[0].getMessages()[0].getPlainBody(): エラー発生メールの本文を取得します。threads[0]は最初のメールを、getMessages()[0]はそのメールの最初のメッセージを取得します。
- メッセージの最後の部分として、メールの本文をerrorMailBodyと結合して、通知メッセージの完全な本文fullMessageを作成します。
Chatworkに通知/通知したメールを既読にする
- chatworkClient.sendMessage({…}): fullMessageを含む通知メッセージをチャットワークに送信します。これにより、チャットルームにエラーの通知が自動で送信されます。
- threads.forEach(thread => thread.markRead()): 通知したメールを既読にします。通知が成功した場合、これにより通知済みのメールは再度通知されなくなります。
実際に業務で使用してみた感想・注意点
感想
特定の条件(ここでは「エラー発生」という件名の未読メール)が満たされた場合に、チャットワークに自動通知されるのは非常に便利でした。上記のスクリプトは、チャットワークに送信する箇所をGoogleMeetなどの他のチャットツールに代替することもできます。汎用性が高く、様々な用途で使えそうです。
注意点
1分おきのトリガーは、二重起動が発生リスクあり
GASエディターの1分おきのトリガーは、二重起動してしまうケースが散見されました。
他の方も同様の事象を報告しておりましたので発生リスクい注意が必要です。
もし同様のトラブルが起きた方は、下記のスクリプトを加えて対策してみてください。
function avoidDuplicateStart() {
let lock = LockService.getScriptLock();
if (lock.tryLock(1)) {
// 重複してしまう処理を記載
chatworkSend();
lock.releaseLock();
}
}APIトークンを他のメンバーに見えない環境を整える必要あり
GoogleWorkspace環境で業務をしている方に注意点を紹介します。
社内ネットワーク間のファイルのアクセスが自由な場合があります。その場合、スクリプトが社内の他の社員に見えてしまう状態になります。
つまり、APIトークンが誰でも見える状態になってしまうため、セキュリティ上好ましくないです。APIトークンの扱いには注意し、権限が不適切なユーザーに漏洩しないように管理することが重要です。
アクセスレベルについては、社内全体のGoogleWorkspace管理している部署に相談しましょう。
最後に
GAS(Google Apps Script)を使用してChatwork APIを連携させ、活用する方法について解説しました。
Chatwork APIを簡単にメッセージ送信やタスクの自動通知など、様々な用途に応用が可能です。
Chatwork APIは非常に便利な反面、セキュリティには注意が必要な点も紹介しました。APIトークンは適切な管理を行い、安全な運用を心がけましょう!