Google Apps Script(GAS)を使って、スプレッドシートに登録したスケジュールをカレンダーに一括登録する方法をご紹介します。
手間のかかる手作業を省き、時間を節約できる便利なスクリプトです。
スクリプト付きのスプレッドシートを無料で公開しておりますので、誰でもすぐに導入可能です。
スケジュール管理を効率化したい方におすすめの内容です!
こんな方におすすめ!
- 日々多くのスケジュールをカレンダーに登録する方
- Google Apps Scriptに興味がある方
- カレンダーとスプレッドシートを連携して効率的にスケジュール管理したい方
カレンダーに一括登録する機能の紹介
スケジュール管理は多くの人にとって重要なタスク。
手動で日々のスケジュールをカレンダーに登録するのは時間がかかりますよね。
そこで今回は、Google Apps Script(GAS)を利用して、スプレッドシートに登録したスケジュールをカレンダーに一括登録する機能を紹介します。

この便利な機能を利用することで、面倒な手作業を劇的に削減できます。
一度に複数のスケジュールをカレンダーに登録するため、日々のスケジュール管理が驚くほどスムーズになります。
この機能の魅力は、シンプルな操作で簡単にスケジュールを一括登録できることです。
スプレッドシートに予定を記入し、スクリプトを実行するだけで、指定した日時にスケジュールがカレンダーに反映されます。

面倒な手続きや忘れる心配をせずに、大量のスケジュールを一度に管理できるのは非常に便利ですよね。
カレンダーに一括登録する機能を無料共有しています

複数の予定を一度にカレンダーに反映させることで、スケジュール管理が驚くほどスムーズになります。
この機能を利用すれば、仕事やプライベートのスケジュールを効率的に管理できるだけでなく、時間を節約してより充実した日々を送ることができるかもしれません。
ぜひ以下のスプレッドシートのURLからこの無料のカレンダー連携機能をお試しください。
【GASコピ!】カレンダーにスケジュールを一括登録 – Google スプレッドシート
シートを複製しないと利用できない点に注意してください。この後、導入方法やスクリプトの使い方など、詳細な解説をいたします。
皆様のスケジュール管理のお手伝いになれば幸いです!
カレンダー一括登録機能付きシートのコピー方法
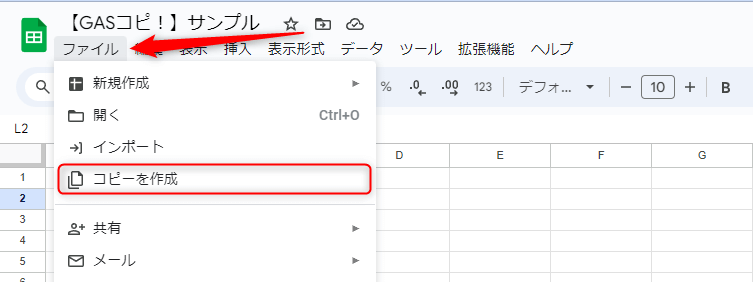
1.「ファイル>コピーを作成」を選択します

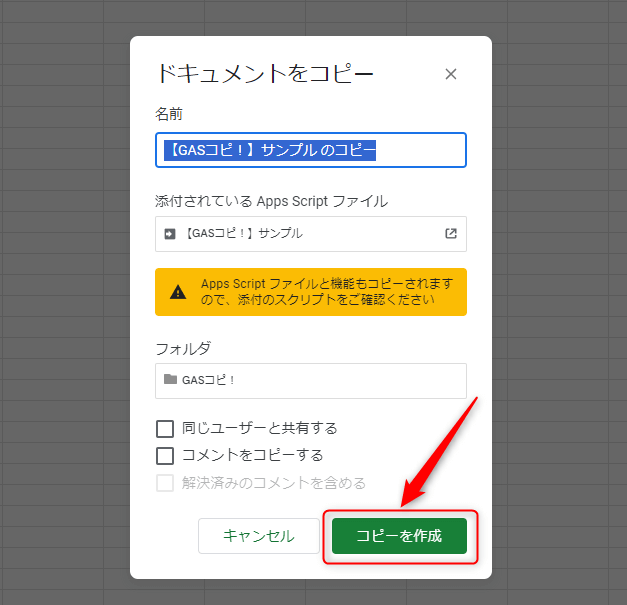
2. 「スプレッドシートの保存先のフォルダを選択>コピーを作成」を選択します
「添付されているAppsScriptファイル」は変更せずにそのままコピーしてください。

カレンダーに一括登録する機能の承認手続き
スクリプト起動のための承認作業を行います

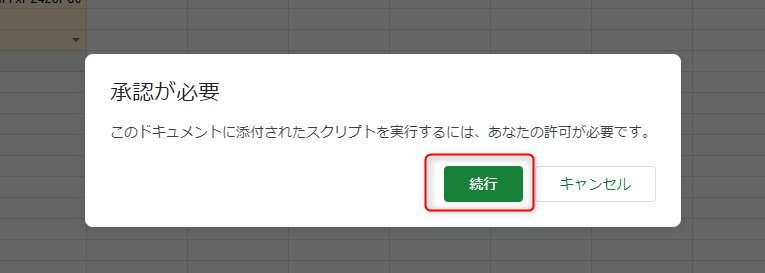
ポップアップが表示されたら、続行を選択

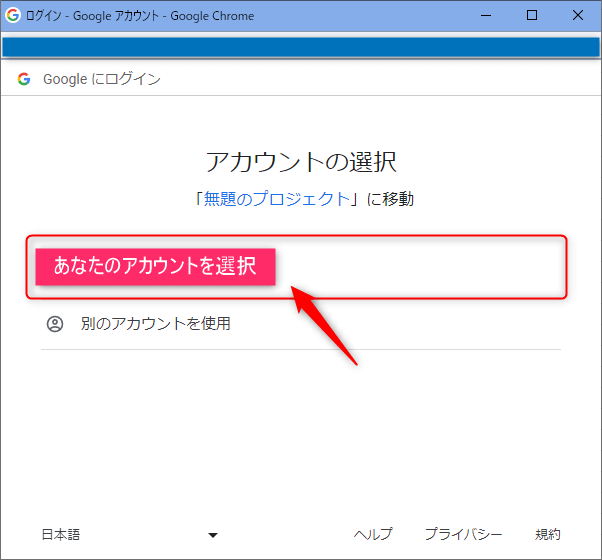
次のポップアップが表示されたら、あなたのGoogleアカウントを選択してください

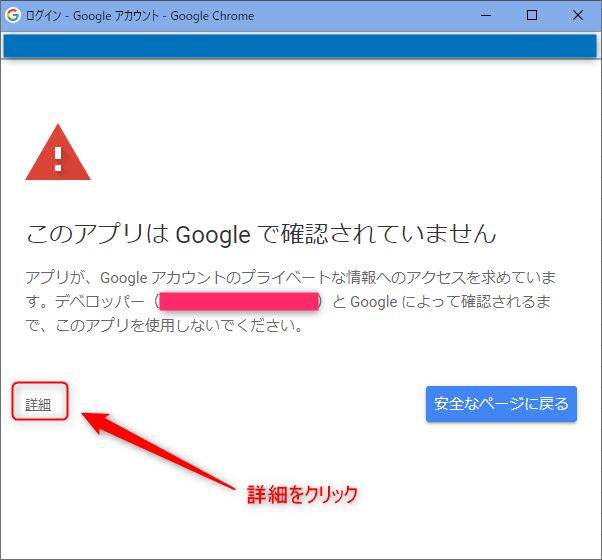
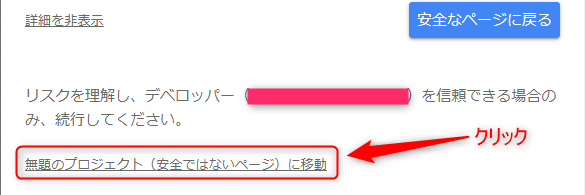
次のポップアップが表示されたら、「詳細」をクリックしてください
※「安全なページに戻る」を押すと承認作業が終了してしまうので、クリックしないようにご注意ください

ポップアップの下部に「(安全ではないページ)に移動」が表示されたら、クリックしてください

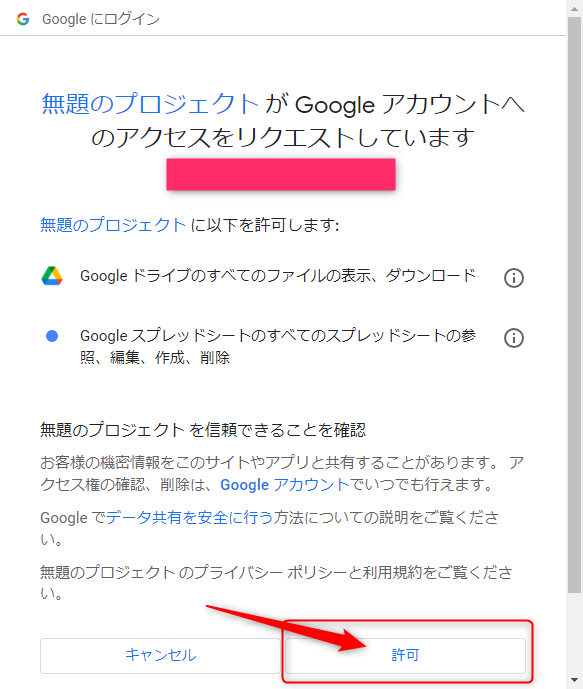
次のポップアップが表示されたら、「許可」をクリックしてください

これで承認手続きは完了です。
設定はすべて終わりましたので、後はスクリプトを実行するだけです!
カレンダーに一括登録する機能の使い方
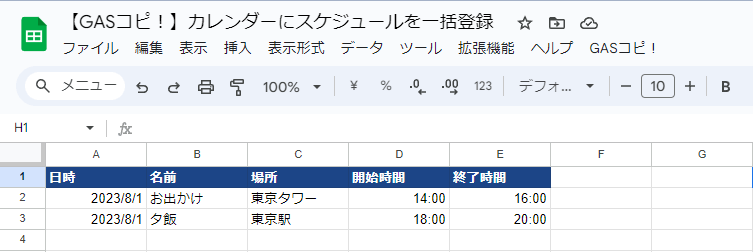
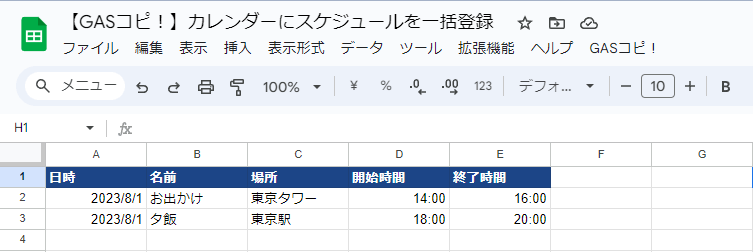
以上のシートの準備がすべて終わりましたら、予定の「日時」「名前」「場所」「開始時間」「終了時間」を入力してください。「場所」が決まっていない場合は、空欄でも大丈夫です。

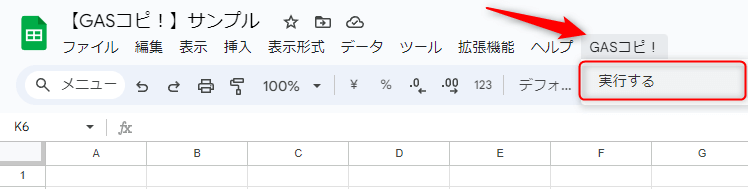
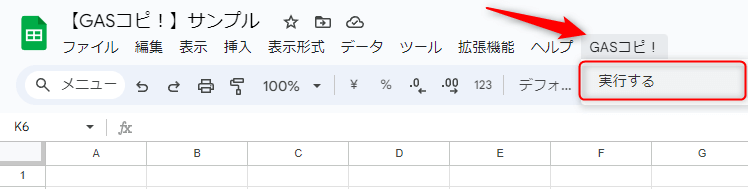
準備が終わったら画面上部の「GASコピ!」から「実行する」をクリック!

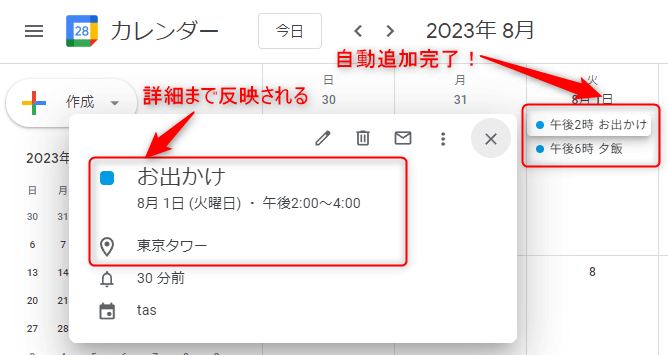
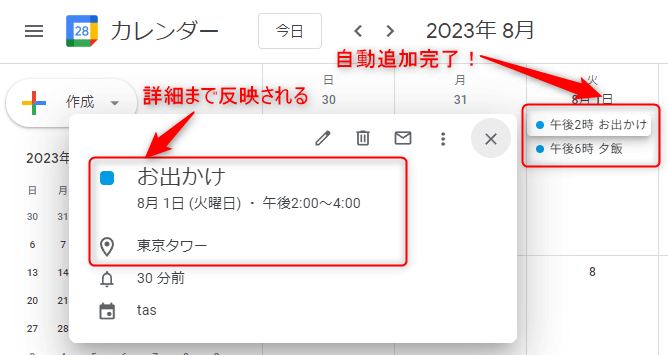
実行結果は以下の通りです。非常に簡単に更新することができます。

以上で、処理は完了です。
スクリプトの解説
それでは、続いてスクリプトの仕組みを確認していきましょう。
function createCalendarEvents() {
// スプレッドシートとシートの取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName("予定");
// カレンダーにアクセス
const calendar = CalendarApp.getDefaultCalendar();
// 予定のデータを取得
const data = sheet.getRange(2, 1, sheet.getLastRow() - 1, 5).getValues();
// イベントの作成
for (let i = 0; i < data.length; i++) {
const [date, eventName, location, startTime, endTime] = data[i];
// 開始時間と終了時間の整形
const startDatetime = new Date(date);
startDatetime.setHours(startTime.getHours(), startTime.getMinutes());
const endDatetime = new Date(date);
endDatetime.setHours(endTime.getHours(), endTime.getMinutes());
// カレンダーにイベントを登録
calendar.createEvent(eventName, startDatetime, endDatetime, {location: location});
}
}
function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('GASコピ!')
.addItem('実行する', 'createCalendarEvents')
.addToUi();
}1. スプレッドシートとシートの取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName("予定");スクリプトの最初の部分では、SpreadsheetApp.getActiveSpreadsheet()を使って現在開いているスプレッドシートを取得し、その中からシート名が「予定」のシートを取得しています。
これにより、スクリプトは「予定」という名前のシートに記載されたデータを処理することができます。
2. カレンダーにアクセス
const calendar = CalendarApp.getDefaultCalendar();CalendarApp.getDefaultCalendar()を使って、スクリプトはデフォルトのGoogleカレンダーにアクセスします。
これにより、スクリプトはデフォルトのカレンダーにイベントを作成できるようになります。
3. 予定のデータを取得
const data = sheet.getRange(2, 1, sheet.getLastRow() - 1, 5).getValues();sheet.getRange()を使って「予定」シートの指定された範囲からデータを取得しています。
ここでは、2行目から最終行までのデータを取得しており、各行には日付、イベント名、場所、開始時刻、終了時刻の情報が含まれています。
4. イベントの作成
for (let i = 0; i < data.length; i++) {
const [date, eventName, location, startTime, endTime] = data[i];
// 開始時間と終了時間の整形
const startDatetime = new Date(date);
startDatetime.setHours(startTime.getHours(), startTime.getMinutes());
const endDatetime = new Date(date);
endDatetime.setHours(endTime.getHours(), endTime.getMinutes());
// カレンダーにイベントを登録
calendar.createEvent(eventName, startDatetime, endDatetime, {location: location});
}forループを使って、取得した予定のデータを1つずつ処理しています。
各行のデータから日付、イベント名、場所、開始時刻、終了時刻を取り出し、開始時間と終了時間を整形しています。
そして、calendar.createEvent()を使ってGoogleカレンダーにイベントを作成しています。
これにより、スクリプトは「予定」シートに記載されたすべての予定をGoogleカレンダーに登録します。
5. メニューの追加
function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('GASコピ!')
.addItem('実行する', 'createCalendarEvents')
.addToUi();
}最後に、onOpen()関数を使ってスプレッドシートを開いたときにメニューを追加しています。
これにより、ユーザーはスプレッドシートのメニューから「実行する」というオプションを選択することで、スクリプトを手動で実行することができます。
最後に
スプレッドシートとカレンダーの連携を実現する便利なGASスクリプトの紹介でした。
スケジュール管理は誰にとっても重要なタスクですが、手動で日々の予定をカレンダーに登録するのは非常に手間がかかります。
このスクリプトを使うことで、大量のスケジュールを一度にカレンダーに登録できるため、手動での登録作業を劇的に削減できます。
さらに、カスタマイズが可能なので、自分のニーズに合わせて機能を追加できる点も魅力的です。
スケジュール管理をよりスマートにし、日々の業務効率を向上させるために、ぜひこの無料のカレンダー連携機能をお試しください。