サブスクリプション(サブスク)の契約は便利ですが、更新日を忘れてしまうことがありますよね。
そんなときに便利なのが、Google Apps Script(GAS)を使ってサブスクの更新日をスプレッドシートで管理し、自動的にメール通知を受け取る方法です。
この記事では、GASを使ったサブスクリプションの管理表を無料配布しております。
どうして自動的にメール通知が行えるのか、システム処理に使用しているGASスクリプトについても詳しく解説していきます。
こんな方におすすめ!
- サブスクリプションを複数契約している方
- サブスクの更新日を見落としたくない方
- スプレッドシートを使ってサブスク管理を効率化したい方
サブスク管理表の機能紹介

このスクリプトを使用すると、以下のような機能を実現できます。
- サブスクの更新日をスプレッドシートに一覧で管理
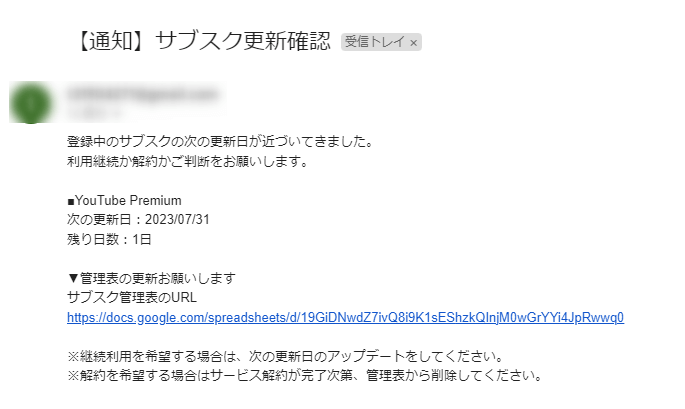
- 次の更新日が1か月前、7日前、3日前、前日のサブスクがあれば自動でメール通知
- メールにはサブスク名、次の更新日、残り日数が含まれる

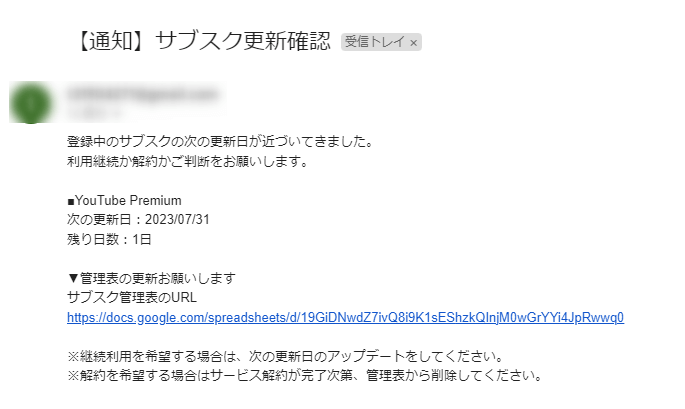
こんなメール通知が自動的に行われるので解約漏れに気づきやすくなります!
サブスク管理表を無料共有しています

このスクリプトは無料で共有しています!
GASを使ってサブスクの更新日を自動管理したい方は、ぜひお試しください。
【GASコピ!】サブスク管理表 – Google スプレッドシート
サブスク管理表のコピー方法
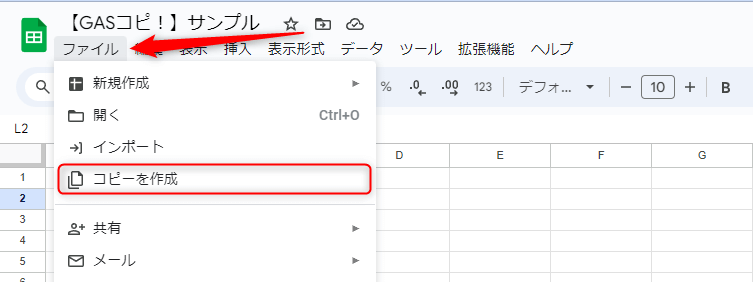
1.「ファイル>コピーを作成」を選択します

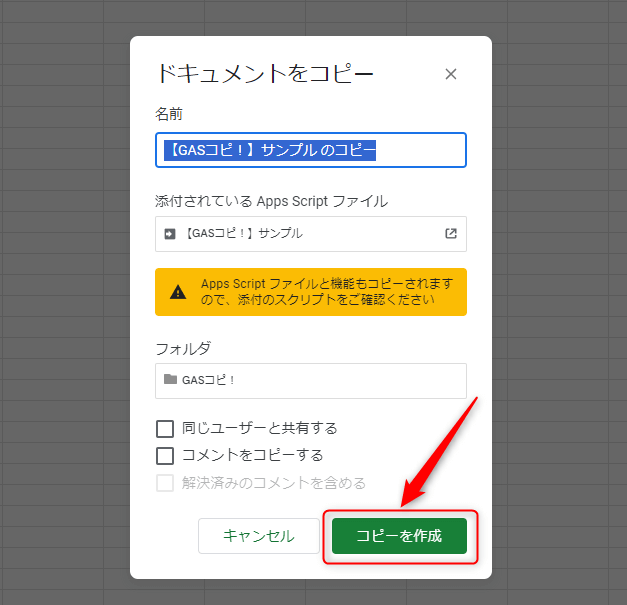
2. 「スプレッドシートの保存先のフォルダを選択>コピーを作成」を選択します
「添付されているAppsScriptファイル」は変更せずにそのままコピーしてください。

サブスク管理表のスクリプトの承認手続き
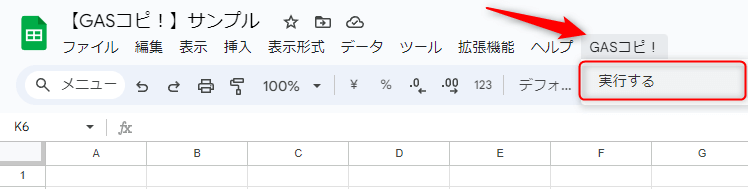
1. スクリプト起動のための承認作業を行います
「GASコピ!」を選択をし、「実行する」をクリックします。
※画面上部に「GASコピ!」が表示されるまで少し時間がかかる場合がございます。
※もしも表示されない場合は、ページのリロード(更新)をしてみてください。

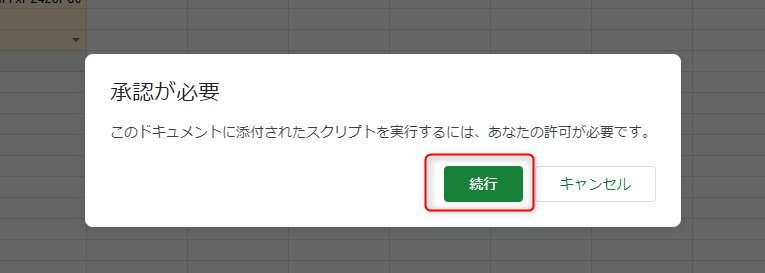
2. ポップアップが表示されたら、続行を選択

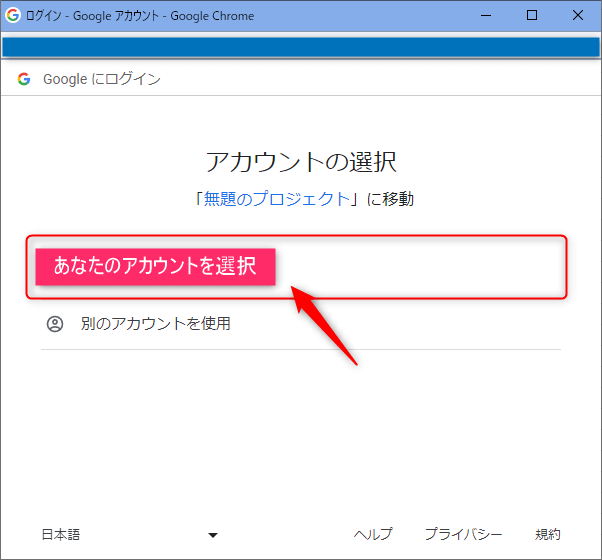
3. 次のポップアップが表示されたら、あなたのGoogleアカウントを選択してください

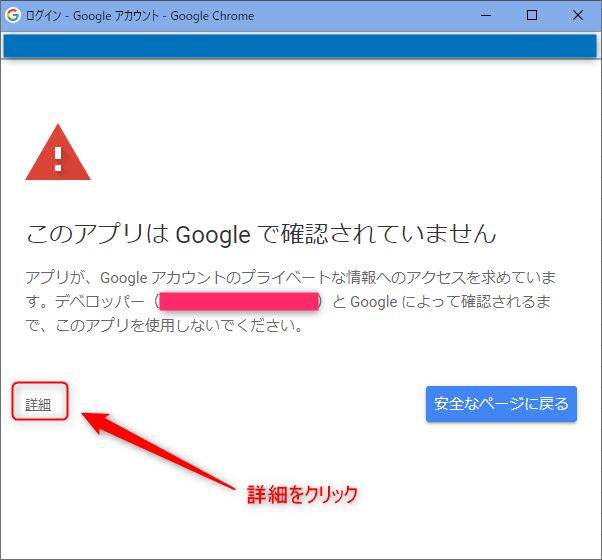
4. 次のポップアップが表示されたら、「詳細」をクリックしてください
※「安全なページに戻る」を押すと承認作業が終了してしまうので、クリックしないようにご注意ください

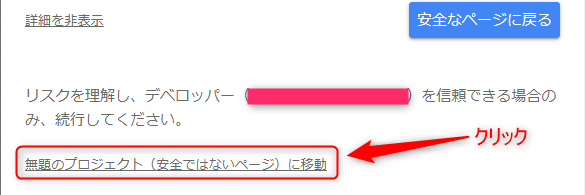
5. ポップアップの下部に「(安全ではないページ)に移動」が表示されたら、クリックしてください

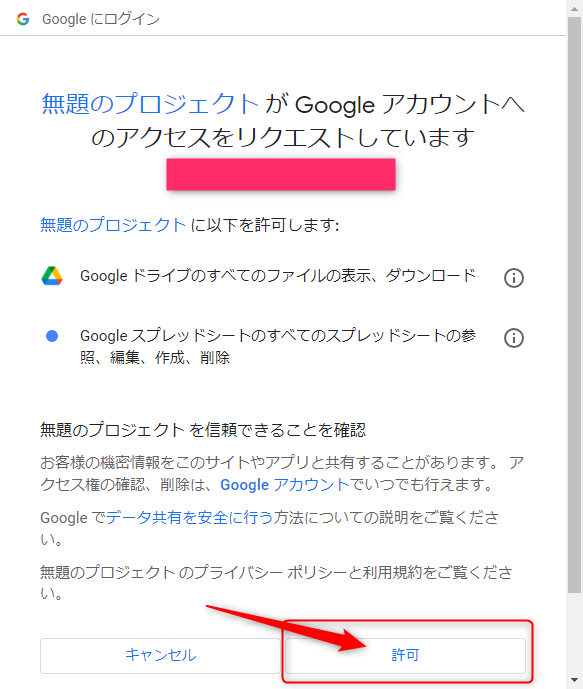
6. 次のポップアップが表示されたら、「許可」をクリックしてください

これで承認手続きは完了です。
設定はすべて終わりましたので、後はスクリプトを実行するだけです!
自動トリガーの設定
更新日が近いサブスクサービスがあった際に自動的にメール送信できるように設定をします。
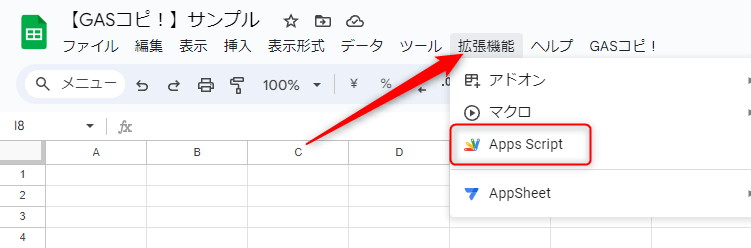
まずは、「拡張機能>Apps Script」を選択してください。

すると、スクリプトのエディター画面が表示されます。
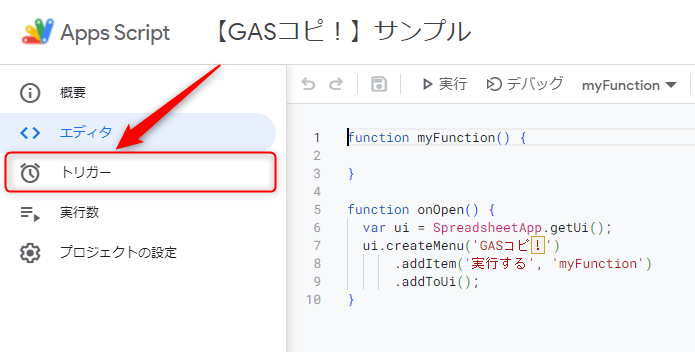
次に、画面左側の時計マークの「トリガー」を選択してください。

トリガー設定画面に移りましたら、「トリガーを追加」を選択し、以下の手順で設定をを行ってください。


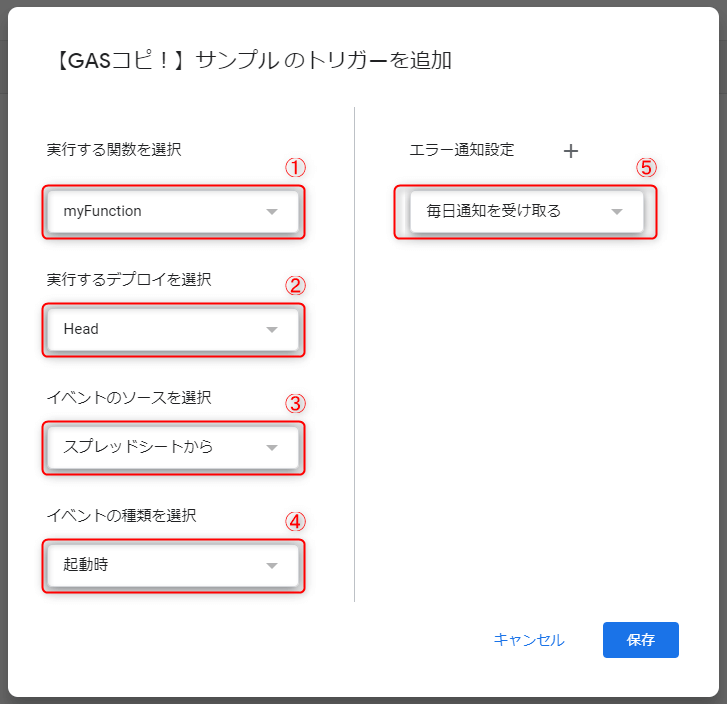
トリガーの設定項目
- 実行する関数を選択:「sendSubscriptionReminders」を選択。最初から表示されていればそのままでOK。
- 実行するデプロイを選択:「Head」を選択。初期設定のままでOK。
- イベントのソースを選択:「時間主導型」を選択してください。
イベントのソースを「時間主導型」に選択すると、「イベントの種類を選択」から他の選択肢が表示されます。
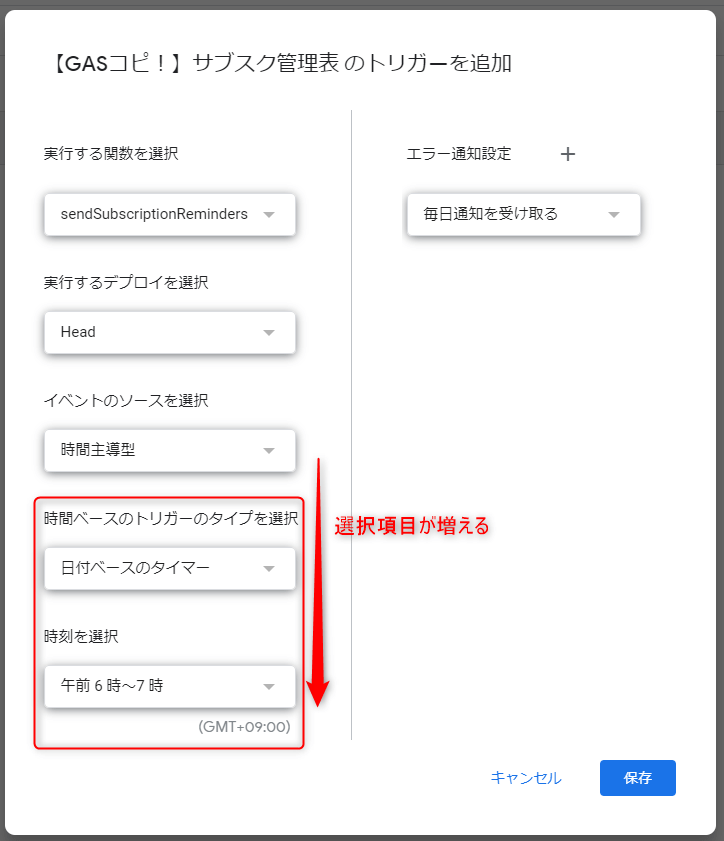
以下の通りです。

- 実行する関数を選択:「sendSubscriptionReminders」を選択。
- 実行するデプロイを選択:「Head」を選択。初期設定のままでOK。
- イベントのソースを選択:「時間主導型」を選択してください。
- 時間ベースのトリガーのタイプを選択:「日付ベースのタイマー」を選択
- 時刻を選択:メール送信してほしい時間帯を選択
- エラー通知設定:「毎日通知を受け取る」を選択
上記の設定が完了したら、「保存」をクリックします。
以上で、設定はすべて完了です。
サブスク管理表のシート準備

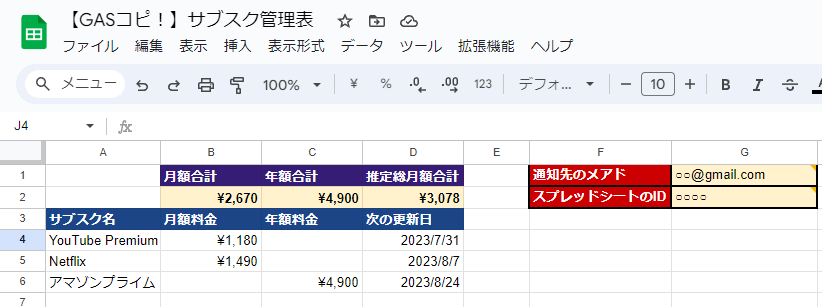
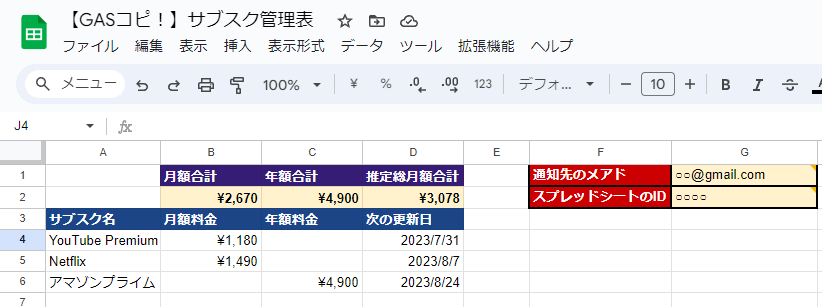
1. 登録中のサブスク情報を入力
サブスク名、月額料金or年額料金、次の更新日を入力してください。
処理に使用するのは「サブスク名」と「次の更新日」だけなので、料金は未記入でも機能します。
2. 処理に必要な詳細設定
G1に通知先のメアドを入力してください。
他人のメアドを設定した場合でも、送信されてしまうため要注意です。
G2には複製したスプレッドシートのIDを入力してください。
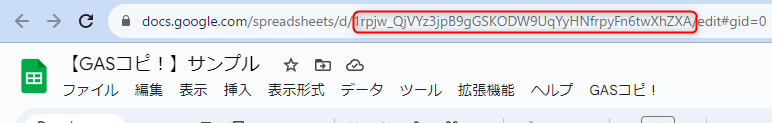
※スプレッドシートのIDはURLから確認できます
「https://docs.google.com/spreadsheets/d/」の後に続く文字列がスプレッドシートのIDです。

例)
▼URL
「https://docs.google.com/spreadsheets/d/1rpjw_QjVYz3jpB9gGSKODW9UqYyHNfrpyFn6twXhZXA/edit#gid=0」
▼スプレッドシートのID
1rpjw_QjVYz3jpB9gGSKODW9UqYyHNfrpyFn6twXhZXA
サブスク管理表の使い方
これで、すべての設定が整いました。
自動的に以下のようなメール通知が届くようになります。

サブスク管理表の運用の注意点
サブスク管理表の運用は下記2点を気を付けてください。
- 解約したサブスク情報は削除
- 利用継続するサブスクは「次の更新日」をアップデートしてください。
更新後に「次の更新日」を修正せずに古い状態にしたままだと、一生通知が来ませんのでご注意ください。
サブスク管理表のスクリプトの解説
const sendSubscriptionReminders = () => {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("管理表");
const recipientEmail = sheet.getRange("G1").getValue();
const spreadsheetId = sheet.getRange("G2").getValue(); // G2セルからスプレッドシートのIDを取得
const currentDate = new Date();
const dataRange = sheet.getRange("A4:D" + sheet.getLastRow());
const data = dataRange.getValues();
const subject = "【通知】サブスク更新確認";
let body = "登録中のサブスクの次の更新日が近づいてきました。\n利用継続か解約かご判断をお願いします。\n\n";
let notificationNeeded = false;
for (const item of data) {
const [subscriptionName, , , nextUpdateDateStr] = item;
const nextUpdateDate = new Date(nextUpdateDateStr);
const daysRemaining = Math.ceil((nextUpdateDate - currentDate) / (1000 * 60 * 60 * 24));
if ([30, 7, 3, 1].includes(daysRemaining)) {
body += `■${subscriptionName}\n`;
body += `次の更新日:${formatDate(nextUpdateDate)}\n`;
body += `残り日数:${daysRemaining}日\n\n`;
notificationNeeded = true;
}
}
if (notificationNeeded) {
body += "▼管理表の更新お願いします\n";
body += `サブスク管理表のURL\nhttps://docs.google.com/spreadsheets/d/${spreadsheetId}\n\n`;
body += "※継続利用を希望する場合は、次の更新日のアップデートをしてください。\n";
body += "※解約を希望する場合はサービス解約が完了次第、管理表から削除してください。";
MailApp.sendEmail(recipientEmail, subject, body);
}
};
const formatDate = (date) => {
const year = date.getFullYear();
const month = ("0" + (date.getMonth() + 1)).slice(-2);
const day = ("0" + date.getDate()).slice(-2);
return `${year}/${month}/${day}`;
};
function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('GASコピ!')
.addItem('実行する', 'sendSubscriptionReminders')
.addToUi();
}Google Apps Script(GAS)を使用して、スプレッドシートに記載されたサブスクリプションの情報を元に、次回の更新日が近づいているサブスクリプションに対して通知を送信する機能を実現しています。以下に、スクリプトの主な処理について解説します。
データの取得と初期設定
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName("予定");スクリプトの最初の部分では、SpreadsheetApp.getActiveSpreadsheet()を使って現在開いているスプレッドシートを取得し、その中からシート名が「予定」のシートを取得しています。
これにより、スクリプトは「予定」という名前のシートに記載されたデータを処理することができます。
カレンダーにアクセス
const calendar = CalendarApp.getDefaultCalendar();CalendarApp.getDefaultCalendar()を使って、スクリプトはデフォルトのGoogleカレンダーにアクセスします。
このおかげで、スクリプトはデフォルトのカレンダーにイベントを作成します。
予定のデータを取得
const data = sheet.getRange(2, 1, sheet.getLastRow() - 1, 5).getValues();sheet.getRange()を使って「予定」シートの指定された範囲からデータを取得しています。
ここでは、2行目から最終行までのデータを取得しており、各行には日付、イベント名、場所、開始時刻、終了時刻の情報が含まれています。
イベントの作成
for (let i = 0; i < data.length; i++) {
const [date, eventName, location, startTime, endTime] = data[i];
// 開始時間と終了時間の整形
const startDatetime = new Date(date);
startDatetime.setHours(startTime.getHours(), startTime.getMinutes());
const endDatetime = new Date(date);
endDatetime.setHours(endTime.getHours(), endTime.getMinutes());
// カレンダーにイベントを登録
calendar.createEvent(eventName, startDatetime, endDatetime, {location: location});
}forループを使って、取得した予定のデータを1つずつ処理しています。各行のデータから日付、イベント名、場所、開始時刻、終了時刻を取り出し、開始時間と終了時間を整形しています。
そして、calendar.createEvent()を使ってGoogleカレンダーにイベントを作成しています。
これにより、スクリプトは「予定」シートに記載されたすべての予定をGoogleカレンダーに登録します。
メニューの追加
function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('GASコピ!')
.addItem('実行する', 'createCalendarEvents')
.addToUi();
}最後に、onOpen()関数を使ってスプレッドシートを開いたときにメニューを追加しています。
結果、ユーザーはスプレッドシートのメニューから「実行する」というオプションを選択することで、スクリプトを手動で実行することができます。
最後に
この記事では、Google Apps Script(GAS)を使用してサブスクリプションの更新日をスプレッドシートで管理し、自動的にメール通知を受け取る方法を紹介しました。
このスクリプトを使って、サブスクリプションの更新日の管理を自動化できます。忘れることなく更新日を把握できるので、不要な料金を支払うことを避けることができますね。
また、スクリプトの解説を通じて、JavaScriptの基本的な構文やGASの使い方にも触れました。プログラミング初心者の方でも理解しやすいように解説していますので、ぜひ参考にしてみてください。
GASの便利な機能は他にもたくさんあります。自分のニーズに合ったスクリプトを作成して、さらなる作業の効率化や自動化を図ることができますよ。
さらに、このスクリプトは無料で共有していますので、気軽にご利用ください。
もちろん、スクリプトの改変やカスタマイズも自由です。自分だけのオリジナルなサブスクリプション管理ツールを作成してみてくださいね!