GoogleAppsScript(GAS)では、プログラムを書く際に特定の条件が成り立つかどうかを判断し、それに応じて異なる処理を行いたいことがあります。
このような場合に役立つのが「IF文(条件分岐)」です。
本記事では、IF文の基本的な使い方から具体的なコード例まで、分かりやすく解説していきます。
IF文(条件分岐)とは
条件分岐は、プログラムがある条件を判断して、それに応じて異なる処理を行うためのプログラミングの概念です。
「もし○○ならば、○○を実行する!」といった処理をプログラムで実現できます。
if文の使い方
if文は、最も基本的な条件分岐の形式です。特定の条件が真である場合に、指定した処理を実行することができます。
条件式が成り立つ場合に、中括弧 {} 内の処理が実行されます。条件式が成り立たない場合は、if文のブロックはスキップされます。
if (条件式) {
// 条件が成り立つ場合の処理
}if文の具体例
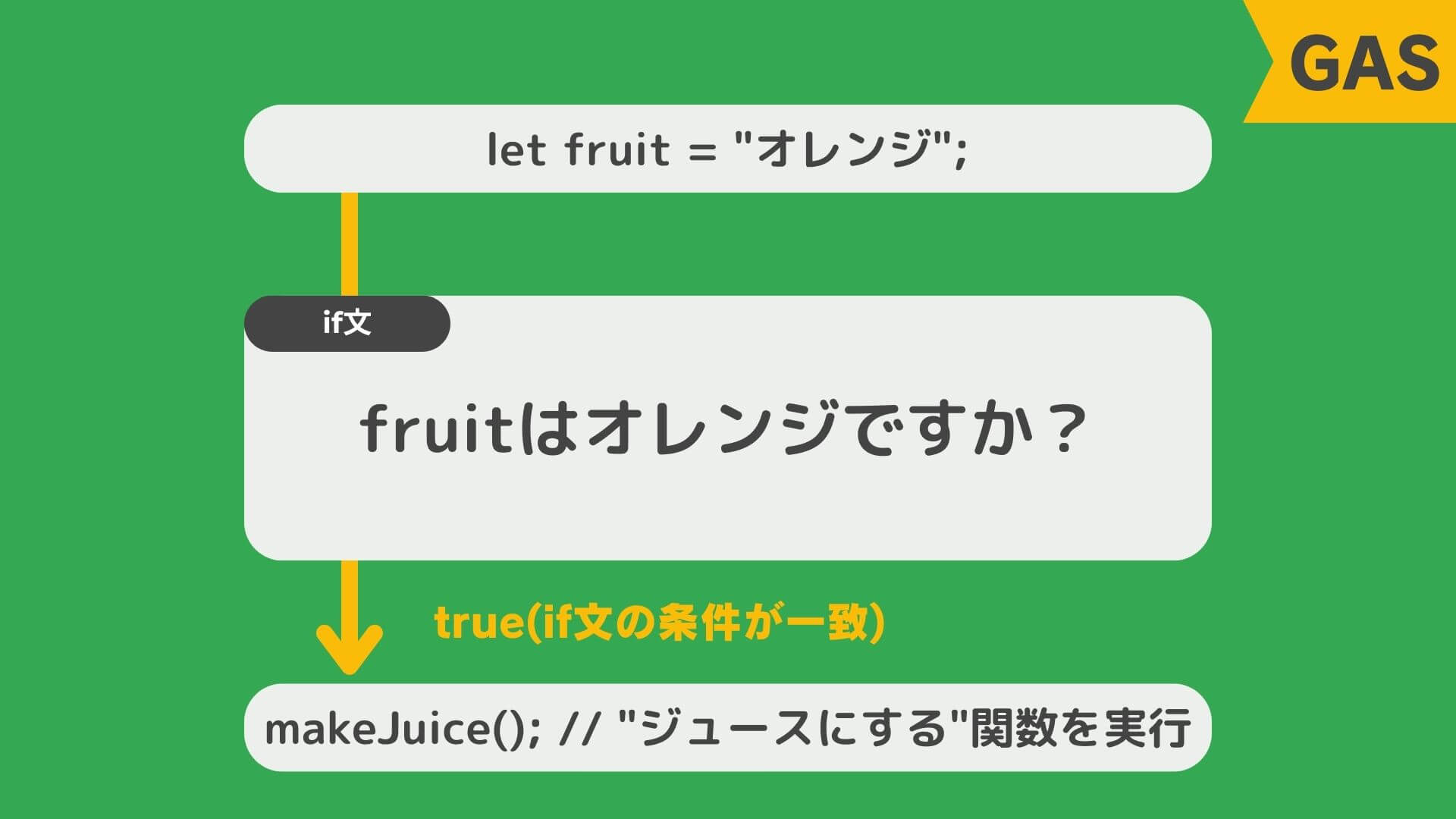
「もしオレンジならばジュースにする」という処理があった場合には以下のような流れになります。

実際のスクリプトにしたものが下記のとおりです。
let fruit = "オレンジ";
if (fruit === "オレンジ") {
makeJuice(); // "ジュースにする"関数
}条件式とは
条件式は、条件分岐において判断される条件のことを指します。
IF文の条件式の評価結果は真(true)か偽(false)のいずれかです。
真(true)か偽(false)といった論理的な値を表すデータ型を真偽値と呼びます。
真偽値を生成するには比較演算子と論理演算子を使います。
比較演算子・論理演算子とは
比較演算子と論理演算子は、コンピュータに「もし~だったら」という命令を伝えるのに使う大切なツールです。
比較演算子は値同士の比較
比較演算子は、プログラムで値同士を比べるための記号や言葉です。これを使って、数値や文字列、変数同士を比較して、どちらが大きいか、等しいか、または異なるかなどを判定します。比較演算子にはいくつかの種類があります。

==:等しいかどうかを判定します。!=:等しくないかどうかを判定します。<:左辺の値が右辺の値より小さいかどうかを判定します。>:左辺の値が右辺の値より大きいかどうかを判定します。<=:左辺の値が右辺の値以下かどうかを判定します。>=:左辺の値が右辺の値以上かどうかを判定します。
例えば、5 == 5 は「5は5と等しい」という真(true)を表し、10 < 5 は「10は5より小さい」という偽(false)を表します。
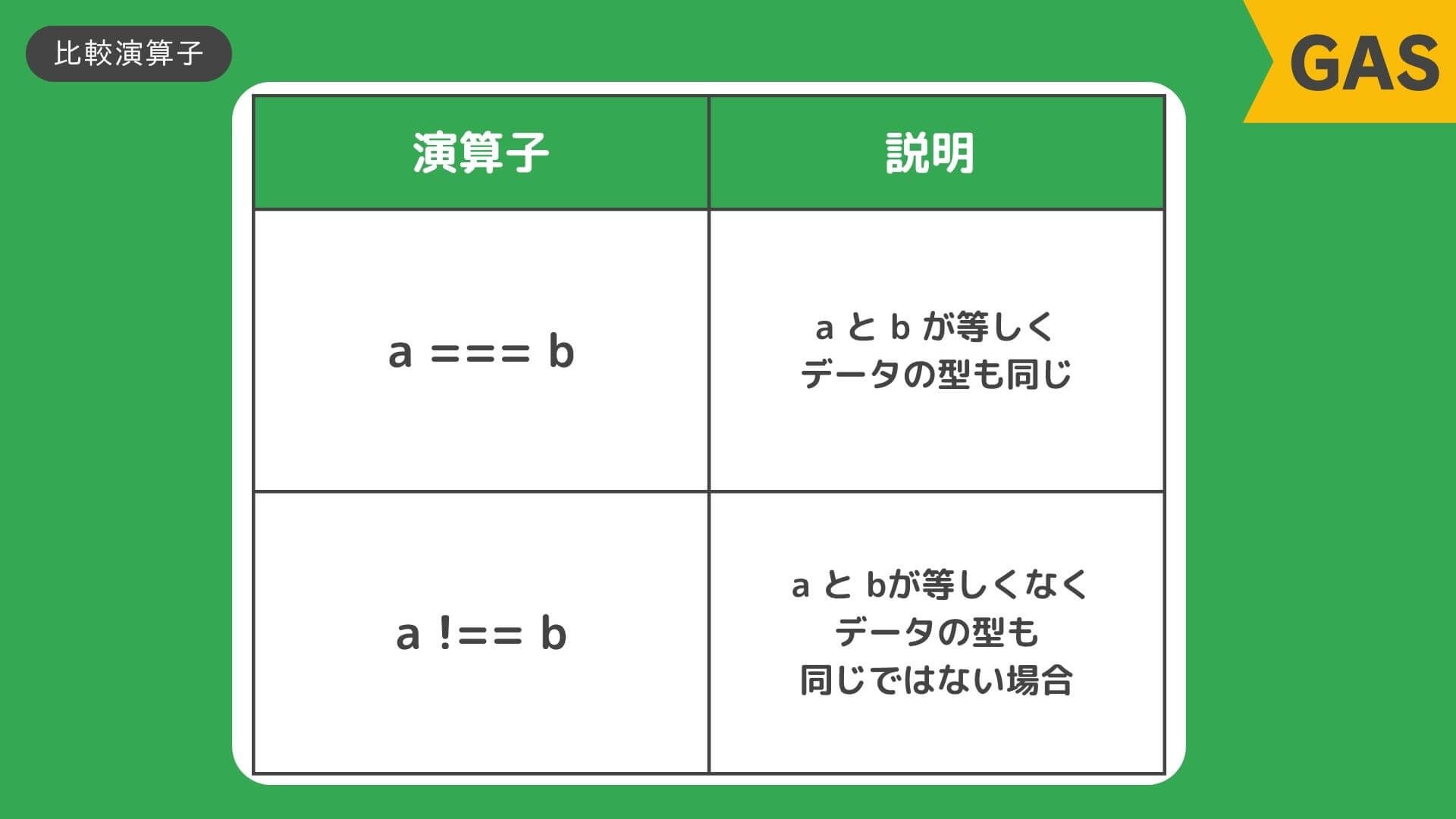
比較演算子の中にはデータの型まで判定条件に入れることが可能です。

===:値とデータの型の両方が等しいかどうかを判定します。!==:値とデータの型の両方が等しくないかどうかを判定します。
論理演算子は「かつ」と「または」
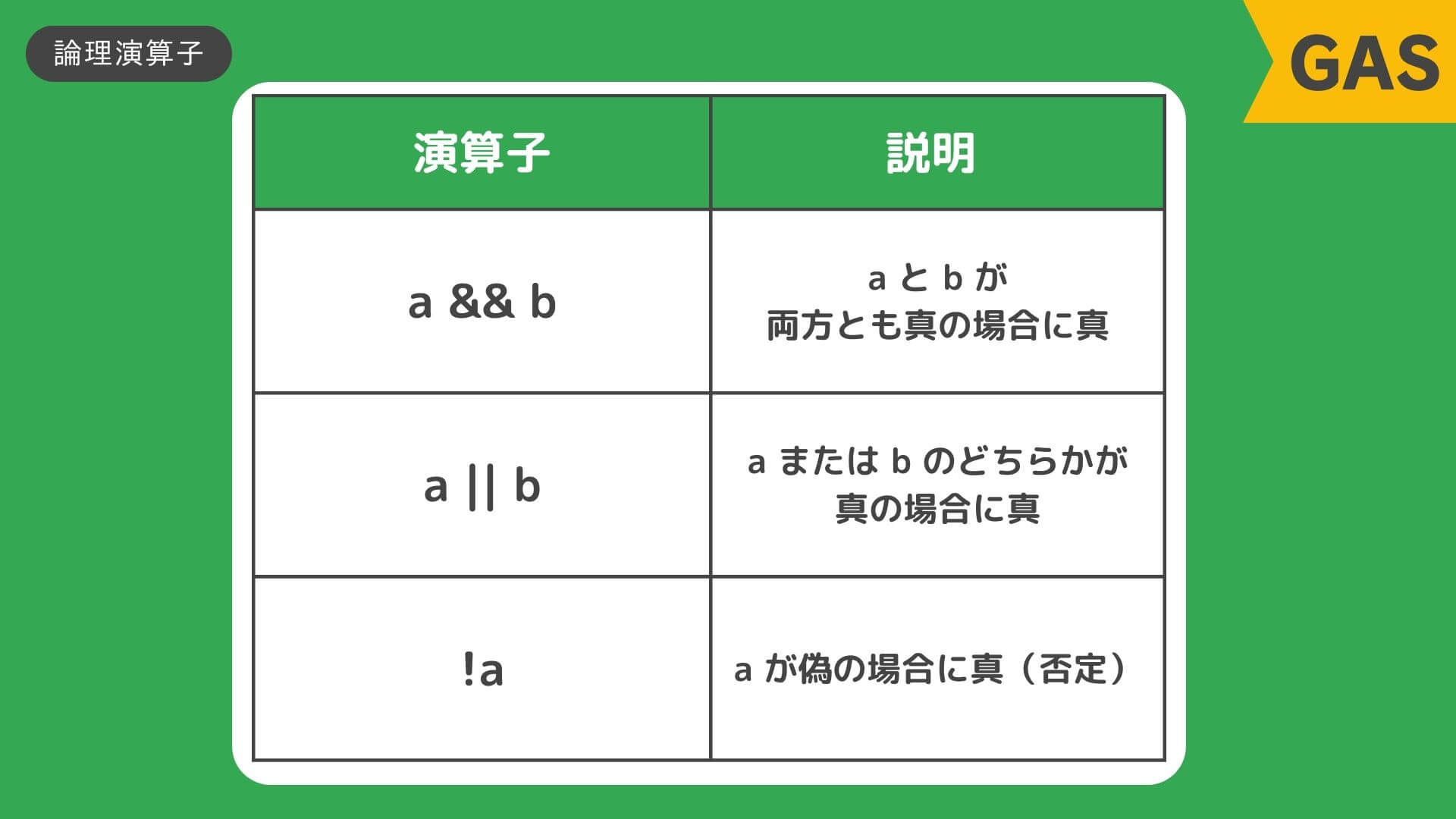
論理演算子は、いくつかの条件を組み合わせる時に使います。&&(かつ)や ||(または)という演算子があります。

- &&:論理積(AND)は、左右の条件がともに真(true)である場合に全体が真になります。
- ||:論理和(OR)は、左右の条件のどちらか一方でも真なら全体が真になります。
- !:否定(NOT)は、条件を逆転させます。真なら偽に、偽なら真になります。
これらの演算子を使って、複雑な条件を簡単に表現することができます。
例えば、「age >= 18 && hasLicense」 という条件は、「年齢が18以上であり、かつ免許を持っている」という条件を表します。スクリプトにすると以下の通りです。
let age = 20; // 年齢
let hasLicense = true; // 免許を持っているかどうか
if (age >= 18 && hasLicense) {
// 年齢が18以上であり、かつ免許を持っている場合の処理
console.log("運転可能です");
} else {
// 条件に該当しない場合の処理
console.log("運転できません");
}変数 age が18以上かつ変数 hasLicense が true の場合に「運転可能です」というメッセージが表示されます。それ以外の場合には「運転できません」と表示されます。
このように、論理演算子 && を使用して複数の条件を組み合わせることで、条件をより詳細に制御することができます。
比較演算子・論理演算子の一覧表
| 演算子 | 説明 | 例 | 結果 |
|---|---|---|---|
| == | 等しい | 5 == 5 | TRUE |
| != | 等しくない | 3 != 8 | TRUE |
| < | より小さい | 10 < 15 | TRUE |
| > | より大きい | 7 > 3 | TRUE |
| <= | 以下 | 20 <= 25 | TRUE |
| >= | 以上 | 12 >= 12 | TRUE |
| && | 論理積(AND) | true && false | FALSE |
| || | 論理和(OR) | true || false | TRUE |
| ! | 否定(NOT) | !(true && false) | true && false |
if-else文の使い方:条件が成り立たない場合の処理
else文は、if文と組み合わせて使用することで、条件が成り立たない場合の処理を定義します。
条件式が偽である場合に実行されるコードブロックを指定することができます。
if-else文の基本構文は以下の通りです。
if (条件式) {
// 条件が真の場合に実行されるコード
} else {
// 条件が偽の場合に実行されるコード
}この構文では、最初に条件式が評価されます。条件式が真の場合、if文の中のコードブロックが実行されます。
条件式が偽の場合、代わりにelse文の中のコードブロックが実行されます。条件に応じて、それぞれ異なる処理を行うことができる便利な構文です。
if-else文の具体例
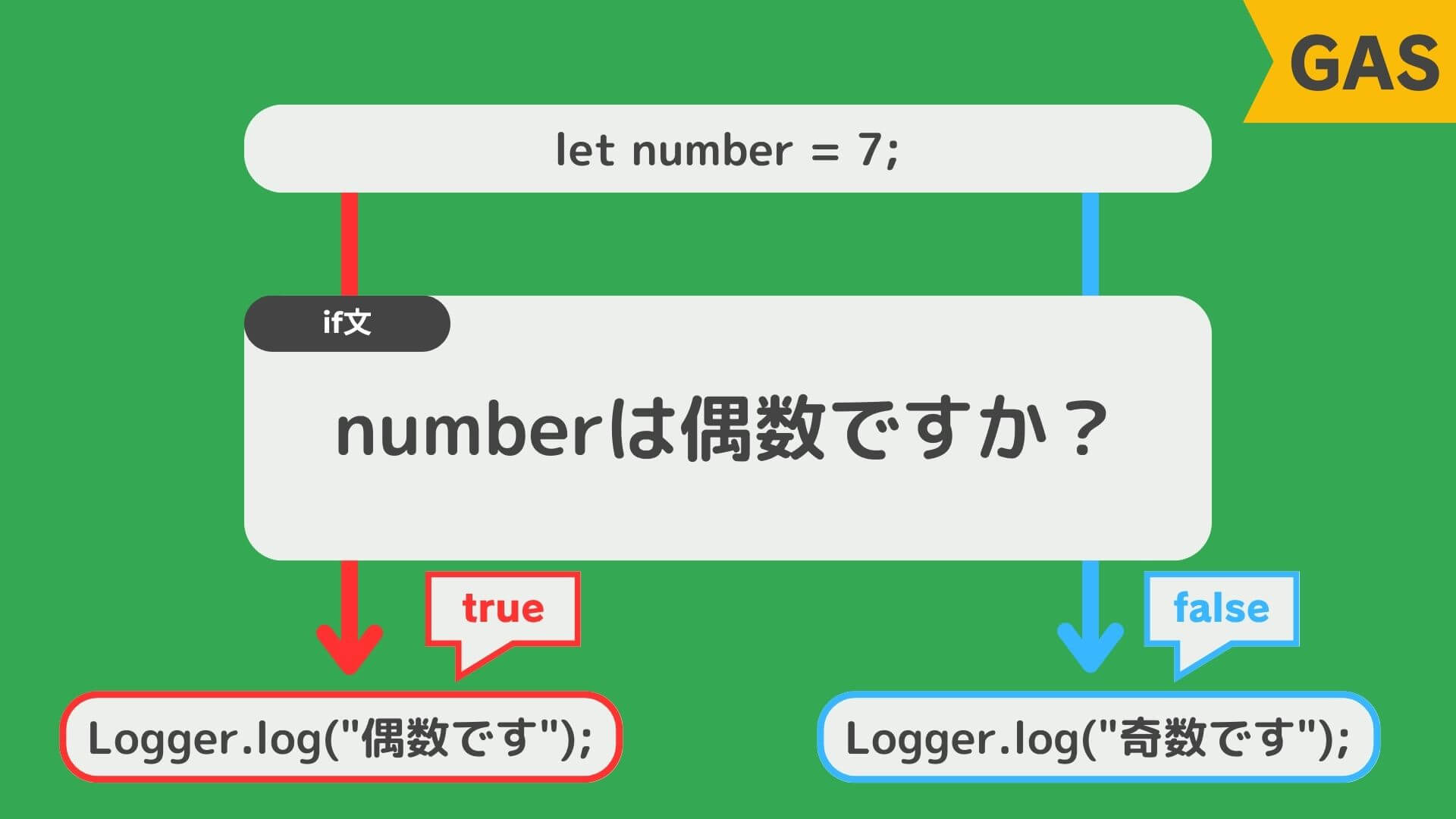
「もし数字が偶数のときは”偶数です”と表示し、そうでなければ”奇数です”と表示する」という処理があった場合には、以下のような式になります。

let number = 7;
if (number % 2 == 0) {
Logger.log("偶数です");
} else {
Logger.log("奇数です");
}実行結果は以下の通りです。
奇数ですif-elseif文の使い方:複数処理を行う方法
複数の条件を組み合わせて判断し、それに応じた処理を行いたい場合には、if-elseif文が役立ちます。
複数の条件を順次評価し、最初に成り立つ条件に対応する処理を実行することができます。
if (条件式1) {
// 条件式1が成り立つ場合の処理
} else if (条件式2) {
// 条件式2が成り立つ場合の処理
} else {
// どの条件にも該当しない場合の処理
}if-elseif文の具体例
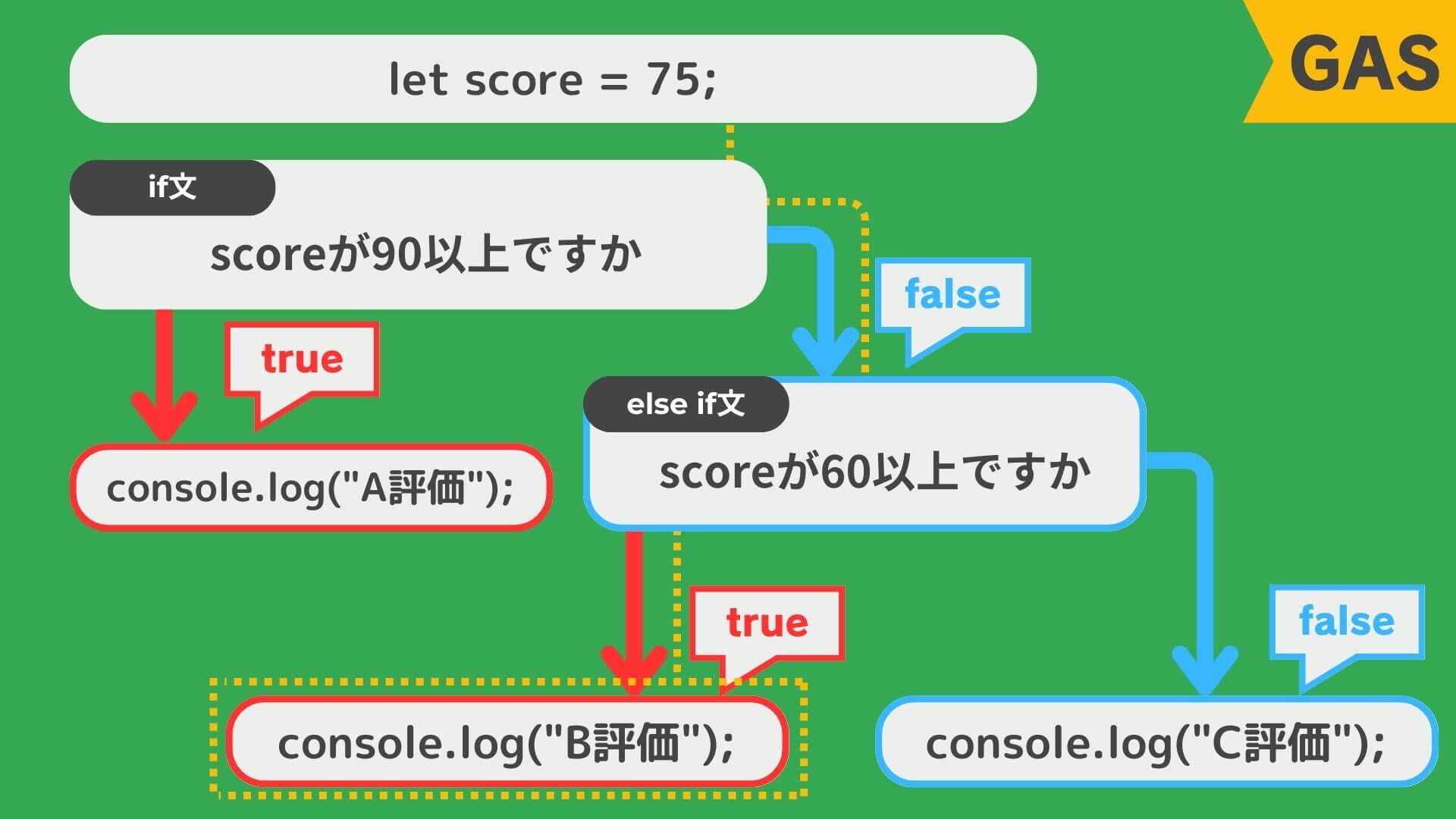
「もしスコアが90以上のときは”A評価”と表示し、そうでなければ60以上”B評価”と表示し、そうでなければ”C評価”を表示する」という処理があった場合には、以下のような式になります。

let score = 75;
if (score >= 90) {
console.log("A評価");
} else if (score >= 60) {
console.log("B評価");
} else {
console.log("C評価");
}実行結果は以下の通りです。
B評価else ifの数(条件の数)が増える場合には可読性の低下に注意!
条件の数が増える場合や複雑な条件分岐が必要な場合には、if-elseif文のネスト({})が深くなり可読性が低下します。
また、ネストが深くなると、コードの可読性が低下するだけでなく、新たな条件の追加や変更が困難になることがあります。
しかし、このような場合に、switch文を使用することで可読性を向上させることができます。
switch文は、特定の変数の値によって異なる処理を行うための条件分岐です。特に、ある変数の値が複数の具体的な値のいずれかと一致する場合に、switch文はif-elseif文よりもコードを簡潔に書くことができます。
以下に、if-elseif文とswitch文の比較スクリプトを示します。
if-elseif文の例:
function getValueCode(input) {
if (input === "apple") {
return 0;
} else if (input === "banana") {
return 1;
} else if (input === "cherry") {
return 2;
} else if (input === "date") {
return 3;
} else if (input === "grape") {
return 4;
} else {
return -1;
}
}switch文の例:
function getValueCodeSwitch(input) {
switch (input) {
case "apple":
return 0;
case "banana":
return 1;
case "cherry":
return 2;
case "date":
return 3;
case "grape":
return 4;
default:
return -1;
}
}上記の例では、変数 fruit の値によって処理を分岐しています。switch文は複数の具体的な値と一致する場合の処理を直感的に書けるため、可読性が向上します。
さらに詳細なswitch文の解説については、以下の記事をご覧ください。
よくある質問
セルの値が空白なら処理をする条件分岐方法はありますか
セルの値が空白かどうかを判定して、条件に応じた処理を行いたい場合、以下の方法があります。
// セルの値が空白の場合に処理を実行
if (cellValue === "") {
// 処理内容
}上記のように、cellValue にセルの値を格納し、その値が空白かどうかを条件式で判定します。空白であれば、指定した処理が実行されます。
他にもGASでは、isBlank() メソッドを使用して、セルの値が空白かどうかを判定する方法もあります。
詳しい内容は以下の記事で紹介していますので、用途に応じて使い分けられるようにしましょう。

指定の文字列の一致を判定する方法はありますか
はい、GASでは、指定の文字列とある文字列が一致するかどうかを判定する方法がいくつかあります。
ここでは、「=== 演算子」を使用して、文字列が一致するかどうかを判定例について説明します。
let text = "指定の文字列";
if (text === "指定の文字列") {
// 一致する場合の処理
}indexOf()や正規表現を使用する方法については別の記事で紹介しておりますので
細かい条件で判定させたい方に必見の内容ですので合わせてご確認ください!

最後に
IF文はプログラミングにおいて非常に重要な概念であり、条件によってプログラムの動作を制御する際に欠かせないツールです。
この記事では、IF文を使った条件分岐の基本的な仕組みから、比較演算子や論理演算子を活用した複雑な条件の構築方法まで詳しく解説しました。
さらに、セルの値の判定や複数処理の実行、指定の文字列の一致判定など、実際のシナリオに応用するための具体的な手法も紹介しました。
条件分岐を活用して、より洗練されたプログラムを書く手助けになれば幸いです。