こんにちは!今回はGoogle Apps Script(GAS)を使用して、Googleスプレッドシートのシート名を一覧で取得する機能を開発しましたので、無料で皆さんに配布いたします!
GASを利用すれば、面倒な手作業を省くことができます。シート名を一覧で取得する手法も便利なことこの上ありません!どんな状況でも、シート名をすばやく把握できるようになりますよ。
「シート名を全てチェックするなんて手間だ…」と感じたことはありませんか?そんな方にこそ、この無料の機能をご利用いただきたいです。
記事の最後にスクリプトの解説もしておりますので、ぜひご覧ください。
こんな方におすすめ!
- シート名を一つ一つチェックする手間を省きたい方
- GASを使ったことがない初心者の方
- スプレッドシートの作業を効率化したい方
- シート名の一覧を簡単に取得したい方
シート名の一覧取得機能の特徴

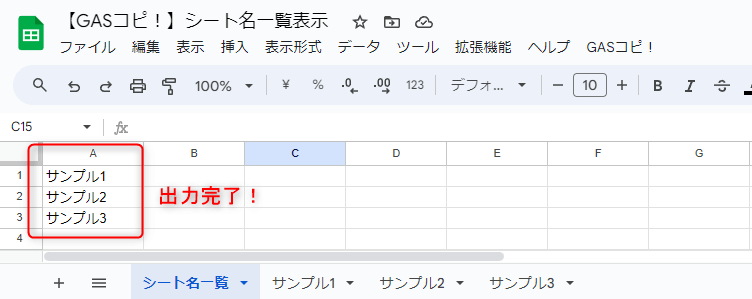
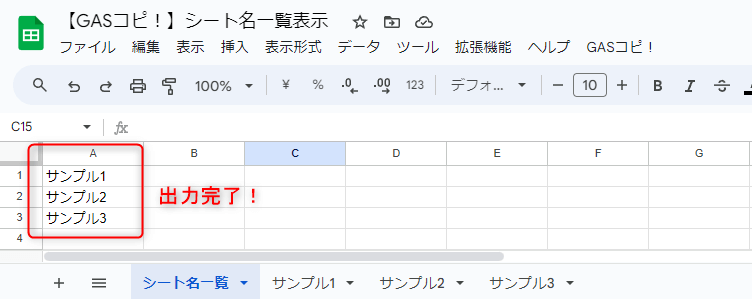
Googleスプレッドシートのシート名を一覧で取得し、上記の画像のように指定したシートに表示することができます。
この機能を利用することで、手動でシート名を確認する手間を省くことができます!
シンプルな操作で簡単にシート名の一覧を取得できるので、スプレッドシートの管理がグッと楽になりますよ。
おすすめポイント
- シンプルな操作:ボタンをクリックするだけでシート名の一覧を取得できます。
- 画像付き解説:具体的な操作手順をわかりやすく解説していますので、初心者の方も安心です。
シート名の一覧取得機能を無料共有しています

さらに嬉しいことに、シート名の一覧取得機能は無料で共有しています!
利用料金は一切かかりませんので、ぜひお試しください。
下記よりアクセスできます↓
【GASコピ!】シート名一覧表示 – Google スプレッドシート
機能付きスプレッドシートのコピー方法
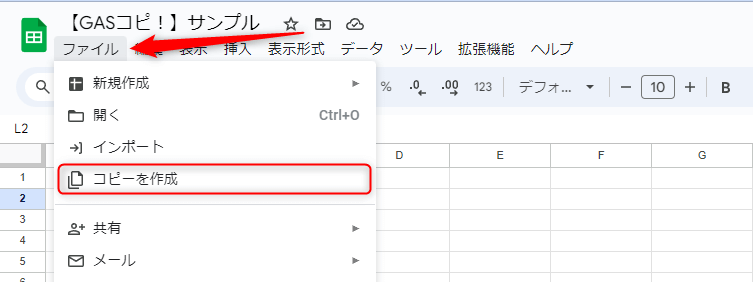
1.「ファイル>コピーを作成」を選択します

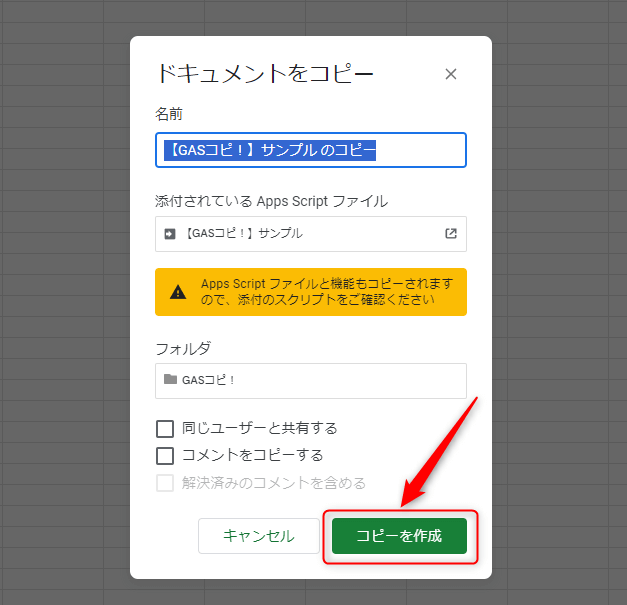
2. 「スプレッドシートの保存先のフォルダを選択>コピーを作成」を選択します
「添付されているAppsScriptファイル」は変更せずにそのままコピーしてください。

シート名の一覧取得機能の承認手続き
スクリプト起動のための承認作業を行います

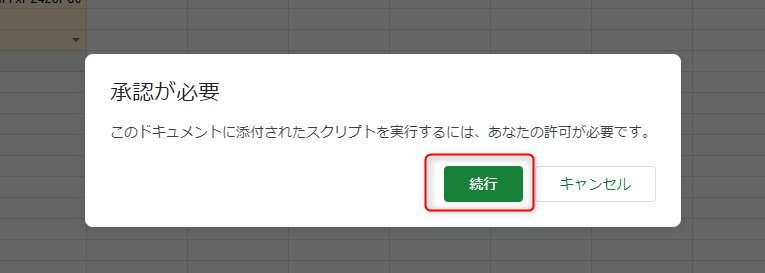
ポップアップが表示されたら、続行を選択

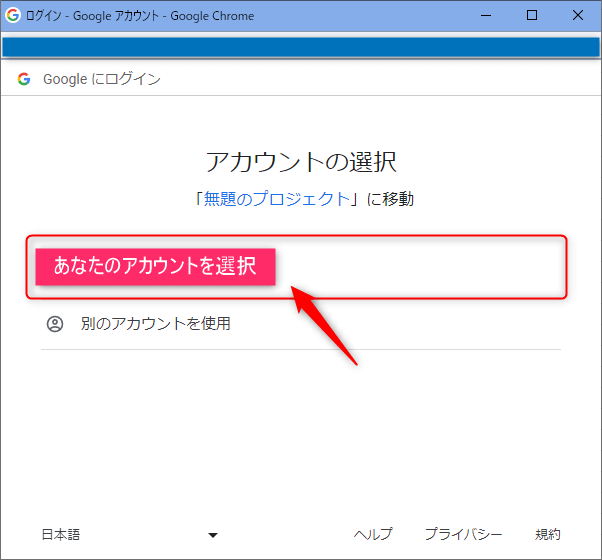
次のポップアップが表示されたら、あなたのGoogleアカウントを選択してください

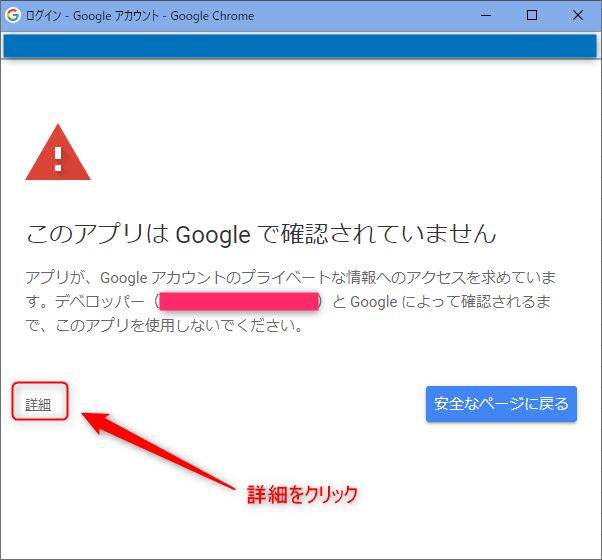
次のポップアップが表示されたら、「詳細」をクリックしてください
※「安全なページに戻る」を押すと承認作業が終了してしまうので、クリックしないようにご注意ください

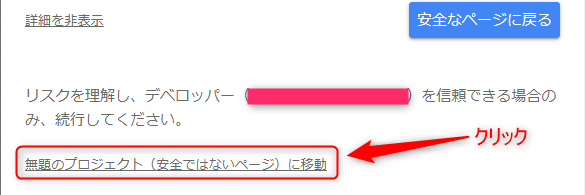
ポップアップの下部に「(安全ではないページ)に移動」が表示されたら、クリックしてください

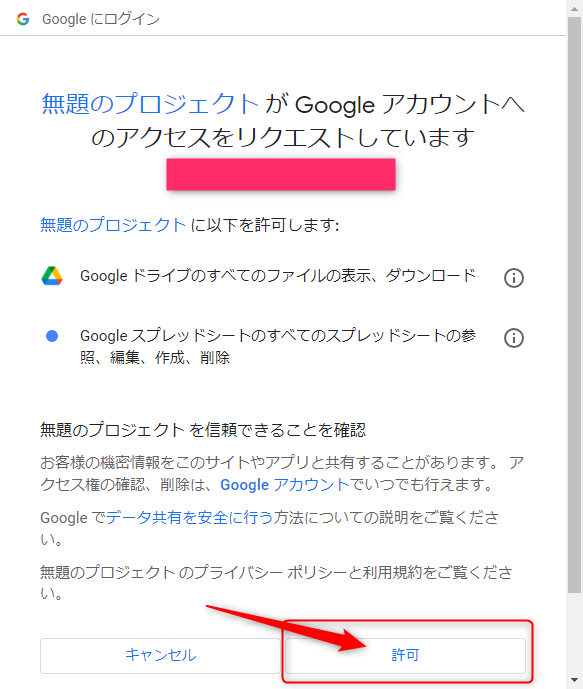
次のポップアップが表示されたら、「許可」をクリックしてください

これで承認手続きは完了です。
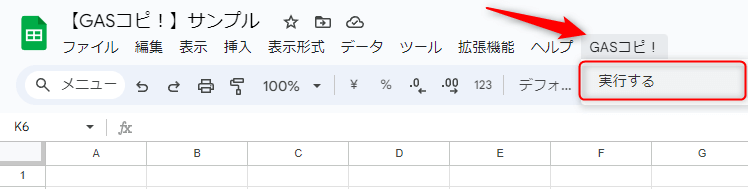
設定はすべて終わりましたので、後はスクリプトを実行するだけです!
シート名の一覧取得機能の使い方
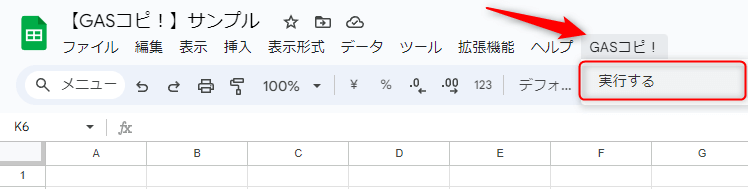
以上のシートの準備がすべて終わりましたら、後はもう一度スクリプトを実行するだけです!

実行結果は以下の通りです。非常に簡単に更新することができます。

スプシを開く度に自動取得する方法を紹介
スプレッドシートを開く度に自動的に一覧を取得できると便利ですよね。
そんな機能が実はApps Scriptのデフォルトの環境で用意されております。
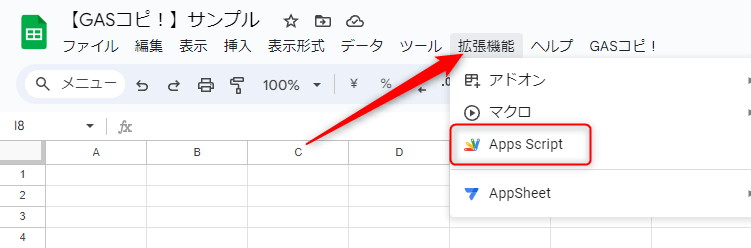
まずは、「拡張機能>Apps Script」を選択してください。

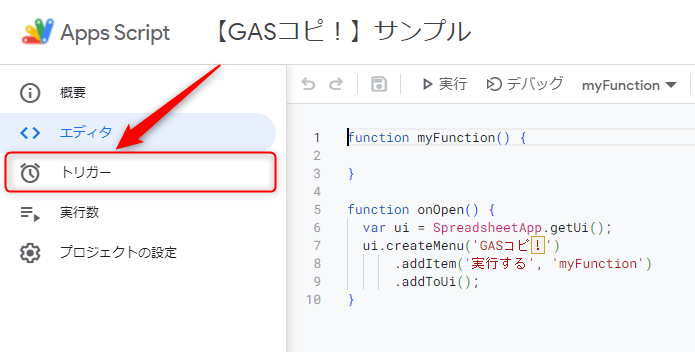
すると、スクリプトのエディター画面が表示されます。
次に、画面左側の時計マークの「トリガー」を選択してください。

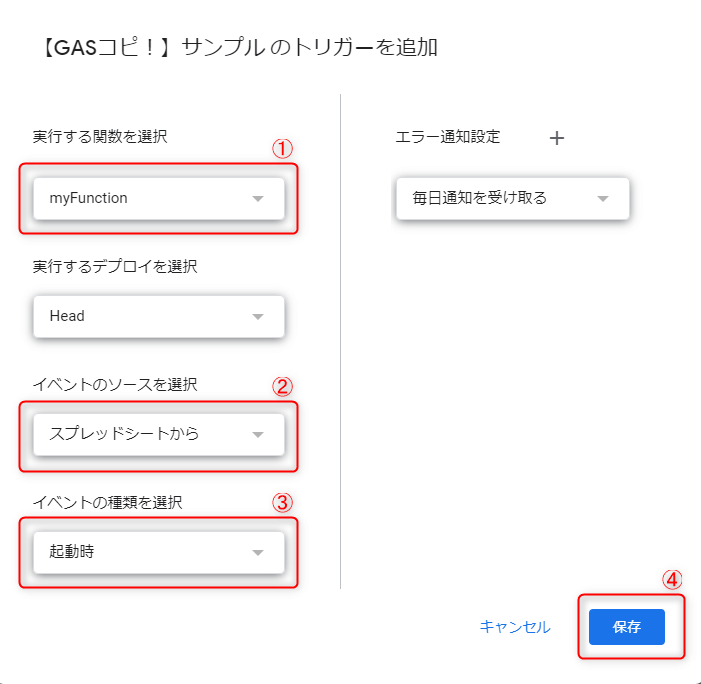
トリガー設定画面に移りましたら、「トリガーを追加」を選択し、以下の手順で設定をを行ってください。

トリガーの追加手順

- 実行する関数を選択:「updateSheetNames」を選択してください。
- イベントのソースを選択:「スプレッドシートから」を選択してください。
- イベントの種類を選択:「起動時」を選択してください
- 上記の設定が完了したら、「保存」をクリックします。
これで設定はすべて完了です。
この設定をした後に、このスプレッドシートを開くと自動的に「シート名一覧」が更新されます。
トリガーは便利な機能ですので、ぜひ使い方を覚えてもらえればと思います。
シート名の一覧取得機能のGASスクリプトの解説
それでは、シート名の一覧取得のスクリプトの仕組みを確認していきましょう。
function updateSheetNames() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheetNames = spreadsheet.getSheets().map(function(sheet) {
return sheet.getName();
});
const indexSheet = spreadsheet.getSheetByName("シート名一覧");
const lastRow = indexSheet.getLastRow();
// 「シート名一覧」シートが空の場合は処理を終了
if (lastRow > 0) {
indexSheet.getRange(1, 1, lastRow, 1).clearContent(); // シートの内容を一旦消す
}
const filteredSheetNames = sheetNames.filter(function(name) {
return name !== "シート名一覧"; // 表示させないシート名をここに指定
});
// filteredSheetNamesが空の場合は処理を終了
if (filteredSheetNames.length === 0) {
return;
}
indexSheet.getRange(1, 1, filteredSheetNames.length, 1).setValues(filteredSheetNames.map(function(name) {
return [name];
}));
}1. スプレッドシートのシート名を取得する
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheetNames = spreadsheet.getSheets().map(function(sheet) {
return sheet.getName();
});スクリプトが動作しているスプレッドシートのシート名をすべて取得しています。getSheets()メソッドにより、スプレッドシート内のすべてのシートを取得し、map()メソッドを使って各シートの名前をsheetNamesという配列に格納しています。
2. シート名一覧シートを取得して内容をクリアする
const indexSheet = spreadsheet.getSheetByName("シート名一覧");
const lastRow = indexSheet.getLastRow();
// 「シート名一覧」シートが空の場合は処理を終了
if (lastRow > 0) {
indexSheet.getRange(1, 1, lastRow, 1).clearContent(); // シートの内容を一旦消す
}シート名一覧を表示するための「シート名一覧」という名前のシートを取得しています。そして、すでにシートにデータがある場合はそれをクリア(削除)しています。これにより、新しいシート名一覧を作成するための準備をします。
3. 表示させないシート名をフィルタリングする
const filteredSheetNames = sheetNames.filter(function(name) {
return name !== "シート名一覧"; // 表示させないシート名をここに指定
});すべてのシート名を取得したsheetNames配列から、「シート名一覧」という名前のシートを除外します。これにより、シート名一覧に表示させたくないシート名がフィルタリングされたfilteredSheetNames配列が得られます。
4. シート名一覧シートにフィルタリングされたシート名を書き込む
// filteredSheetNamesが空の場合は処理を終了
if (filteredSheetNames.length === 0) {
return;
}
indexSheet.getRange(1, 1, filteredSheetNames.length, 1).setValues(filteredSheetNames.map(function(name) {
return [name];
}));フィルタリングされたシート名が格納されたfilteredSheetNames配列をシート名一覧シートに書き込みます。まず、filteredSheetNamesが空でないかを確認し、空であれば処理を終了します。空でない場合は、setValues()メソッドを使用してfilteredSheetNamesをシートに書き込みます。
まとめ
これらの処理により、スプレッドシート内のシート名を取得し、「シート名一覧」シートのみ除外して、一覧を更新する処理が行われます。
各部分の役割と処理の流れを解説は以上となります。
最後に
この記事では、Googleスプレッドシートのシート名の一覧を取得する機能を解説しました!
これにより、複数のシートがある大きなスプレッドシートを効率的に管理することができます。ぜひお試しください!
さらに、今後も便利なスクリプトやGoogleスプレッドシートの活用方法について、このブログで発信していきますので、お楽しみに!
もしご質問やご意見がありましたら、お気軽にコメント欄に書き込んでください。
皆さんのご意見を参考に、より使いやすいツールを提供していくことを心がけています。